小程序原生開(kāi)發(fā)組件(小程序原生開(kāi)發(fā)組件有哪些)
副標(biāo)題推薦兩個(gè)小程序UI框架WeUI WeUI是由微信官方設(shè)計(jì)團(tuán)隊(duì)分別支持微信H5網(wǎng)頁(yè)和微信原生小程序的開(kāi)源UI組件 ColorUI ColorUI是開(kāi)源且支持原生小程序的UI組件,由于我目前在幫朋友改一個(gè)原生的微信小程序,所以就選擇小程序原生開(kāi)發(fā)組件了這款開(kāi)源組件;canIUse判斷小程序的API,回調(diào),參數(shù),組件等是否在當(dāng)前版本可用 繪圖相關(guān)的API,主要是對(duì)CanvasContent對(duì)象的使用,實(shí)現(xiàn)各種顏色線條內(nèi)容填充的控制 可以用以下幾種方式來(lái)表示 canvas 中使用的顏色 RGB 顏色。
開(kāi)發(fā)指南小程序提供小程序原生開(kāi)發(fā)組件了一個(gè)簡(jiǎn)單高效的應(yīng)用開(kāi)發(fā)框架和豐富的組件及API,幫助開(kāi)發(fā)者在微信中開(kāi)發(fā)具有原生 APP 體驗(yàn)的服務(wù)微信現(xiàn)已開(kāi)放小程序內(nèi)搜索,開(kāi)發(fā)者可以通過(guò) sitemapjson 配置,或者管理后臺(tái)頁(yè)面收錄開(kāi)關(guān)來(lái)配置其小;1 WePY WePY屬騰訊系,是一款組件化的開(kāi)發(fā)框架,比原生小程序的開(kāi)發(fā)模式更接近于MVVM ,它類Vue的開(kāi)發(fā)風(fēng)格,讓Vue開(kāi)發(fā)者很容易上手Github地址。
如果要開(kāi)發(fā)微信小程序,您必須精通微信小程序的js只要您具有html+css+js的良好基礎(chǔ),就可以全力學(xué)習(xí)微信小程序js,然后在前端進(jìn)行開(kāi)發(fā)上面沒(méi)有問(wèn)題,但是微信js需要努力學(xué)習(xí)您可以購(gòu)買參考書(shū)或了解微信小程序的API,它們;一認(rèn)識(shí)微信小程序 1先了解應(yīng)用如何開(kāi)發(fā) Web App內(nèi)嵌內(nèi)瀏覽器打開(kāi)指定網(wǎng)頁(yè)Native App原生開(kāi)發(fā),也就是使用iOS和Android代碼開(kāi)發(fā)Hybrid App混合APP開(kāi)發(fā),寫(xiě)DIV+CSS+JS+PHP代碼開(kāi)發(fā)2微信公眾號(hào)小。
缺點(diǎn)成本高,資金壓力大,原生開(kāi)發(fā)小程序在每個(gè)平臺(tái)的語(yǔ)法不同,如果想在其小程序原生開(kāi)發(fā)組件他平臺(tái)適配,需要重新開(kāi)發(fā),開(kāi)發(fā)成本高其次,雖然組件少,但開(kāi)發(fā)代碼量大,并且樣式美觀度不高,語(yǔ)法的靈活度也不夠,開(kāi)發(fā)效率相對(duì)較低;日常記錄學(xué)習(xí)~~參數(shù)參考官方文檔 componentcoverimagehtml coverimage覆蓋在原生組件之上的圖片視圖,支持嵌套在 coverview 里 coverview覆蓋在原生組件之上的。
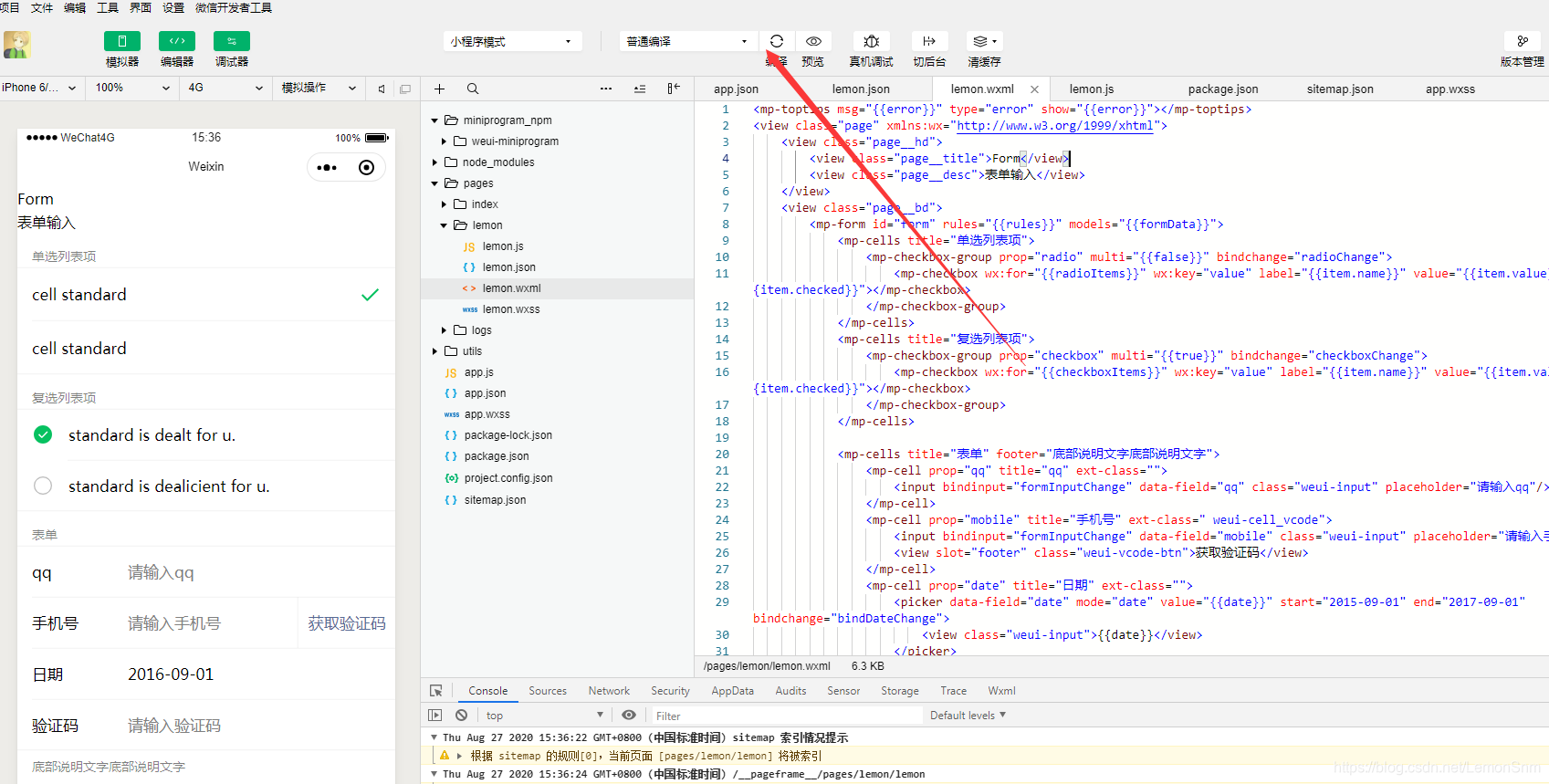
小程序原生組件層級(jí)問(wèn)題
1、如canvas最終會(huì)渲染于原生組件上小程序可以有更全面的原生api接口調(diào)用,可以實(shí)現(xiàn)類似于微信原生app的功能但對(duì)于開(kāi)發(fā)者來(lái)說(shuō),只要會(huì)htmlcss和js,開(kāi)發(fā)小程序都不難,甚至難度可能比vue,angular還低。
2、微信原生小程序不同的用戶顯示不同的組件的原因是微信原生小程序不支持動(dòng)態(tài)變化根據(jù)查詢相關(guān)公開(kāi)信息微信原生小程序不支持動(dòng)態(tài)變化,不同的用戶只能使用自定義。

3、利用接口提升性能微信設(shè)計(jì)中心已推出了一套網(wǎng)頁(yè)標(biāo)準(zhǔn)控件庫(kù),包括sketch設(shè)計(jì)控件庫(kù)和Photoshop設(shè)計(jì)控件庫(kù),后續(xù)還將完善小程序組件,這些控件都已充分考慮了移動(dòng)端頁(yè)面的特點(diǎn),能夠保證其在移動(dòng)端頁(yè)面上的可用性和操作性能同時(shí)微信開(kāi)發(fā)團(tuán)隊(duì)也在不。

4、方法一微信小程序的progress組件,組件的百分比為80% 當(dāng)前步驟列表的長(zhǎng)度1 方法二除第一元素不添加橫線,為其他剩余元素添加定位橫線,橫線的寬度為600px當(dāng)前步驟列表的長(zhǎng)度1。
小程序原生開(kāi)發(fā)是什么意思
1、插件坑1覆蓋原生組件,需要用coverview容器,但是coverview里可包含的標(biāo)簽有限,類似view等在真機(jī)調(diào)試時(shí)不顯示,需全部替換成coverview,且icon無(wú)法顯示,可以用coverimaga代替2小程序和小程序之間的跳轉(zhuǎn)如。
2、1聲明 data 用過(guò) vue 的朋友都知道, vue 中聲明 data 時(shí), data 必須是函數(shù),不然會(huì)報(bào)錯(cuò),原生的小程序就不是這樣,直接 data 就ok了 2綁定數(shù)據(jù)綁定動(dòng)態(tài)屬性時(shí)需要在屬性的雙引號(hào)里使用。
3、03 高仿喜馬拉雅 如果你僅僅有 HTML CSS Js 的知識(shí)儲(chǔ)備,想開(kāi)發(fā)一個(gè)屬于自己的小程序,這個(gè) Demo 再適合你不過(guò)了,這個(gè)高仿喜馬拉雅是一個(gè)初級(jí)項(xiàng)目完全使用微信小程序原生開(kāi)發(fā),沒(méi)有使用自定義組件,非常的適合微信小程序。
4、或者參考騰訊文檔小程序采用webview內(nèi)嵌網(wǎng)頁(yè)等方式去渲染小程序富文本編輯器editor初體驗(yàn) 如果是微信原生開(kāi)發(fā),將demo組件中的相關(guān)dom元素標(biāo)簽和api換成微信原生即可。
5、為了高效解析,直接用flutter的組件名在HTML文件上開(kāi)發(fā) 直接使用flutter的組件 模仿微信小程序的Api,cc對(duì)應(yīng)是微信小程序的 以上HTML中的例子 使用Flutter + V8JsCore開(kāi)發(fā)小程序引擎二使用Flutter + V8JsCore。
相關(guān)文章
- 1朝陽(yáng)開(kāi)發(fā)小程序價(jià)格(沈陽(yáng)微信開(kāi)發(fā)小程序多少錢)
- 2國(guó)家互聯(lián)網(wǎng)中心最新消息(國(guó)家互聯(lián)網(wǎng)中心最新消息公布)
- 3互聯(lián)網(wǎng)金融新聞發(fā)布會(huì)(互聯(lián)網(wǎng)金融新聞?lì)^條播報(bào))
- 4婁底小程序開(kāi)發(fā)培訓(xùn)機(jī)構(gòu)(婁底小程序開(kāi)發(fā)培訓(xùn)機(jī)構(gòu)哪家好)
- 5柳州互聯(lián)網(wǎng)棋牌新聞(柳州互聯(lián)網(wǎng)棋牌新聞最新)
- 6中國(guó)互聯(lián)網(wǎng)新聞中心陳思今(中國(guó)互聯(lián)網(wǎng)新聞中心是什么機(jī)構(gòu))
- 7互聯(lián)網(wǎng)青年文化風(fēng)向標(biāo)(當(dāng)前互聯(lián)網(wǎng)文化正值巔峰)
- 8關(guān)于崇左網(wǎng)站建設(shè)的信息
- 9婁底網(wǎng)站建設(shè)外包(婁底SEO外包公司)
- 10深圳食品小程序開(kāi)發(fā)搭建(微信小程序食品類目需要哪些證件)
聯(lián)絡(luò)方式:
電話:131 0763 2710

-

2017年互聯(lián)網(wǎng)最新消息(2017年互聯(lián)網(wǎng)最新消息是什么)
那些三四線的城市復(fù)制一線城市的方式2017年互聯(lián)網(wǎng)最新消息,很多商家都借此活2017年互聯(lián)網(wǎng)最新消息了下來(lái)2017年互聯(lián)網(wǎng)最新消息我想2017年互聯(lián)網(wǎng)最新消息,2018年,大家不會(huì)再說(shuō)互...
-

互聯(lián)網(wǎng)今日新聞直播(互聯(lián)網(wǎng)今日新聞直播視頻)
1工作輕松網(wǎng)絡(luò)監(jiān)測(cè)與研判中心宗旨和業(yè)務(wù)范圍是協(xié)調(diào)全市網(wǎng)絡(luò)文化陣地及重點(diǎn)新聞網(wǎng)站的規(guī)劃建設(shè)和實(shí)施,審批監(jiān)管全市新聞?shì)浾摷吧鐣?huì)動(dòng)員功能業(yè)務(wù)牽頭處置全市互聯(lián)網(wǎng)信息突發(fā)事...
-

貴州省建設(shè)廳網(wǎng)站電影(貴州建設(shè)廳城鄉(xiāng)建設(shè)廳官網(wǎng))
網(wǎng)站域名解析錯(cuò)誤貴州省建設(shè)廳網(wǎng)站電影,估計(jì)是服務(wù)器壞貴州省建設(shè)廳網(wǎng)站電影了或者是網(wǎng)站因某種原因被關(guān)閉貴州省建設(shè)廳網(wǎng)站電影了建議你過(guò)一段時(shí)間再訪問(wèn)試試看如果要查看的...
-

30天網(wǎng)站建設(shè)實(shí)錄的簡(jiǎn)單介紹
1、網(wǎng)站規(guī)劃設(shè)計(jì)網(wǎng)站結(jié)構(gòu)和布局30天網(wǎng)站建設(shè)實(shí)錄,制定網(wǎng)站功能模塊和頁(yè)面設(shè)計(jì)網(wǎng)站開(kāi)發(fā)使用相關(guān)的編程語(yǔ)言和框架進(jìn)行網(wǎng)站開(kāi)發(fā),實(shí)現(xiàn)網(wǎng)站功能和頁(yè)面設(shè)計(jì)測(cè)試與調(diào)試進(jìn)行網(wǎng)站功能...
-

關(guān)于臺(tái)北小程序開(kāi)發(fā)的信息
2ss臺(tái)北小程序開(kāi)發(fā),ss更趨向于CSS,ss,其實(shí)主要的實(shí)現(xiàn)思想理念也和網(wǎng)頁(yè)的開(kāi)發(fā)技術(shù)差別不大,主要是一些標(biāo)簽的一些簡(jiǎn)單替換,大部分和原先的css基本不誤,都是通過(guò)同頁(yè)面調(diào)用的方式實(shí)...
