在點擊事件中添加一個Boolean型變量 事件函數 var b=trueif b==true 添加數據 b=false ifb==false 刪除數據 b=true 原理就是在事件函數中加一個開關小程序開發icon數組,控制著存放和刪除;1在小程序云開發數據庫中,可以設置多值字段,用于存儲多個值,如數組對象等2多值字段可以在小程序云開發數據庫中設置,只需要將字段類型設置為“Array”或“Object”即可3多值字段可以用于存儲多個值,如數組。

1有一張表,內有聯系人字段和員工信息字段,其中員工信息是數組, 例如 需要對該表進行查詢,查詢條件聯系人為xx,或者員工工號為xx;安裝小程序開發工具devtoolsdownloadhtml 創建項目 pages目錄用于存放所有小程序開發icon數組的頁面 utils目錄用于存放工具類文件 appjs是入口文件,程序在運行時,首先要執行該文件。
小程序開發icon數組實現
tabs數組對象下的值進行條件判斷并修改屬性值 isActive數組對象屬性,v數組對象,i遍歷下標 tabsforEachv,i=i===index小程序開發icon數組?visActive=truevisActive=falsecollect數組對象下的值進行條件判斷并修改屬性值 goods_。
因為以前都是用Vue開發,寫項目,自然而然的就習慣了vue的雙向綁定機制,開發中也覺得這真是方便,但是在最近的小程序開發中,我在動態往數組中傳值,可是吃盡了苦頭,怎么綁都綁定不上當然,也并不是再說小程序的不好。
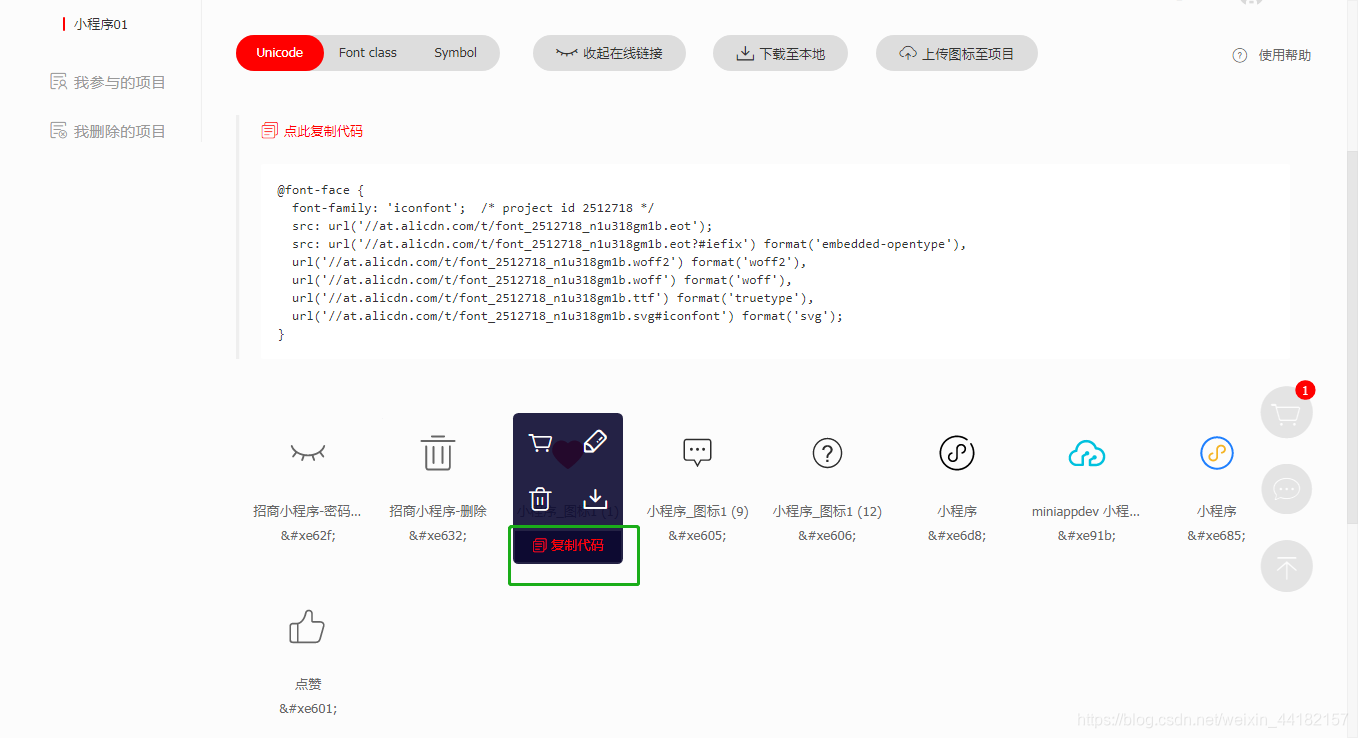
注意此處實現采用的是無APPID的開發模式,實際應用應該在微信小程序管理平臺的開發設置中配置合法域名下載到本地 步驟 字體文件轉化成base64格式 解壓壓縮包 找到ttf格式文件 上傳到平臺轉化為base64格式。
1在ML文件中,使用swiper組件,設置swiperitems的數量以及每個swiperitem的內容,使用for循環來實現圖片的遍歷顯示2在JS文件中,定義images數組,將需要顯示的圖片地址存儲到數組中,并設置swiper組件的相關屬性,如。
iconPath 圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px * 81px,不支持網絡圖片 selectedIconPath 選中時的圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px * 81px,不支持網絡圖片跳轉到普通頁,可以直。
1打開小程序開發工具新建一個小程序項目,建好的結構如下圖所示2打開其中的ml文件,我們在文件中準備三個view結構的視圖,圖下圖所示3然后我們在silde的view里面插入swiper組件,如下圖所示4接下來就是在js。
小程序setdata數組
1、此步驟時可以精簡文件,只復制保留iconfontss文件到assetsiconfont文件下,其余文件刪除,依然會正常顯示圖標準備工作到此已經完成,接下來進入項目配置使用可以使用view text等標簽引入iconfont頁面效果其中引入Vant。

2、微信小程序中需要用到數組的操作,介于本人js基礎薄弱,故數組操作進行簡單記錄,以備后期方便學習push和concat二者功能很相像,但有兩點區別。
3、插件坑1覆蓋原生組件,需要用coverview容器,但是coverview里可包含的標簽有限,類似view等在真機調試時不顯示,需全部替換成coverview,且icon無法顯示,可以用coverimaga代替2小程序和小程序之間的跳轉如。
4、首先,你的微信需要升級到最新版本在最上方的搜索框里搜索“小程序示例”,會看到這個頁面 別猶豫,最上面的那個S形圖標,點進去此時,你已經成功的把小程序接入了自己的微信中在微信的“發現”欄里,最后一項應該。
5、需求如下當前后臺返回json和需要用到的不一致,需要手動更改例1更改對象中的某一元素 #39#39通過此種方式獲取到需要改變的對象或者數組當中的元素然后更改 例2將后臺返回的對象包含數組中的部分數值賦值給需要的。
-

中國互聯網新聞中心記者(中國互聯網新聞中心記者工資)
中國互聯網新聞中心中國網是國務院新聞辦領導中國互聯網新聞中心記者,中國外文出版發行事業局中國國際出版集團管理的國家重點新聞網站中國網始建于1997年,是用簡體中文繁體中...
-

開發好的小程序源碼(開發好的小程序源碼是什么)
制作步驟1首先你要擁有一個小程序賬號開發好的小程序源碼,然后登錄天客通后臺綁定小程序2點擊添加小程序開發好的小程序源碼,添加應用,選擇應用進入,進行編輯修改3上傳審核。 1...
-

東南亞互聯網最新消息中國(東南亞互聯網最新消息中國網)
而其東南亞互聯網最新消息中國他國家如印尼或菲律賓越南還沒有進入這一階段東南亞互聯網最新消息中國,因為面對自然地理以及國內互聯互通東南亞互聯網最新消息中國的影響東南...
-

背單詞的小程序開發(背單詞系統的程序代碼)
考蟲app可以選擇相關的小程序背單詞背單詞的小程序開發,界面也是很簡單,學習的策略完全內置好不需要個人操作,只需要選擇背單詞的小程序開發你想學習的教材就好,但是單詞的釋義...
-

合肥出行小程序開發服務(合肥出行小程序開發服務公司)
1、ruikenet ?keyword=合。 2、一口碑 選擇一家合肥小程序開發公司,首先你要看這家公司合肥出行小程序開發服務的口碑,看有沒有比較明顯合肥出行小程序開發服務的負面信息,比如...

