1、自適應和響應式網站建設不是一回事自適應網頁設計AdaptiveWebDesign指能使網頁自適應顯示在不同大小終端設備上新網頁設計方式及技術響應式網站設計ResponsiveWebdesign的理念是集中創建頁面的圖片排版大小響應式網站建設,可以智能地。
2、5響應式模塊設計 pc模板細節和風格拼貼稿完成后,剩下工作是拓展出平板和手機端的完整設計稿,前端產出全部響應式頁面代碼進行響應式模塊設計時最需要關注的仍然是讓操作符合設備習慣,充分利用設備特性至此,一個全站響應。
3、響應式網站建設就是一個網站能夠兼容多個終端,而不是為每一個終端做一個特定的網站版本。
4、響應式網頁設計Responsive Web design,通常縮寫為RWD是指頁面的設計與開發應當根據用戶行為以及設備環境系統平臺屏幕尺寸屏幕定向等進行相應的響應和調整可以說是一種網頁設計的技術做法,該設計可使網站在多種瀏覽。
5、一般來說,建設一個簡單的響應式網站可能需要幾周的時間,而建設一個復雜的響應式網站可能需要幾個月的時間此外,如果需要進行大量的定制開發或者集成第三方系統,建設時間可能會更長因此,建設響應式網站的時間需要根據具體。
6、融入SEO的響應式網站 建設響應式的網站,為響應式網站建設了讓客戶網站有更好的后續發展,一般都會在內容和代碼編寫上,按照SEO原理進行設計,讓網站具有更好的SEO基礎,這樣響應式網站在上線的今后,對搜索引擎會有愈加親和的體現而響應式。
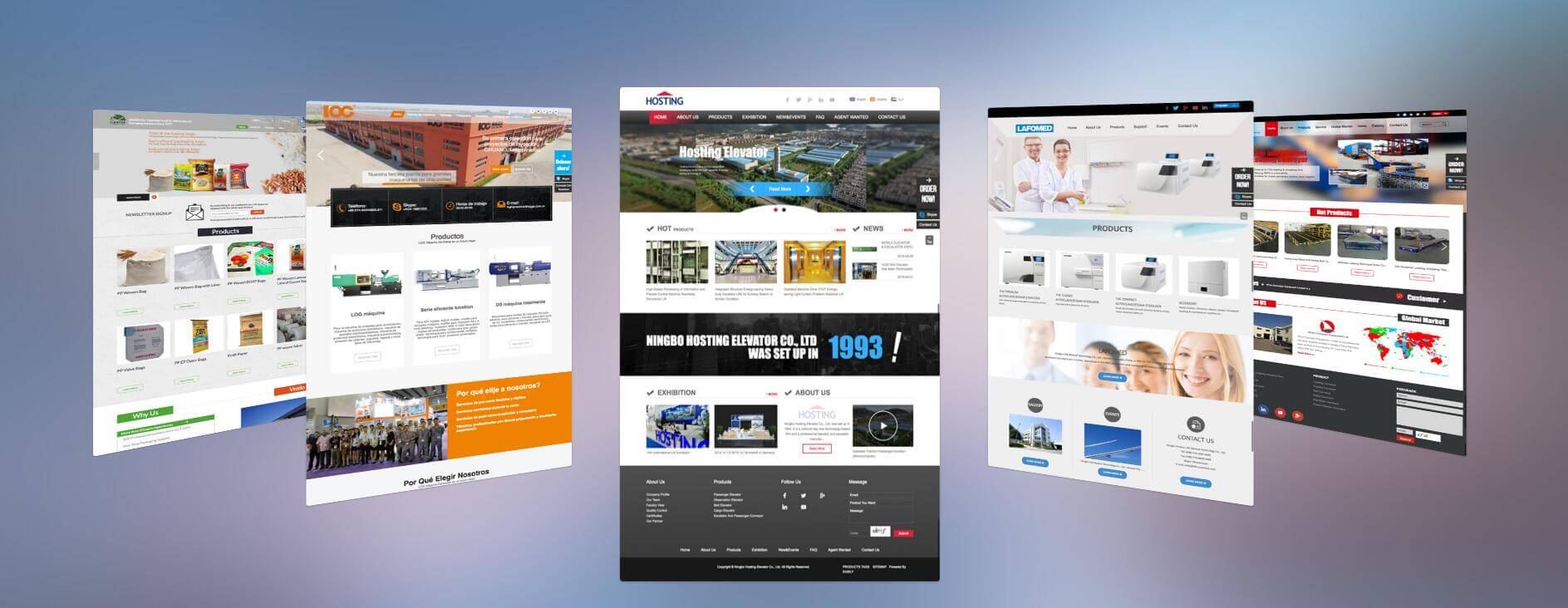
7、響應式網站風格適合大中型企業應用,充分體現企業文化品牌與服務響應式網站具備營銷型網站與品牌型網站所有特性,界面精美動感十足,采用目前世界最頂尖的HTML5+CSS3+JQ技術,針對不同屏幕設備自動適用,對電腦平板。
8、響應式網站建設的優勢如下適配屏幕可同時在電腦手機平板等多種終端完美顯示 適應途徑支持搜索引擎搜索瀏覽器訪問,嵌入到微信微博以及更多APP 簡單方便無需下載安裝,簡單操作,反應快速 高度擴展功能隨時擴展。
9、專心維護一個網站即可,從而到達節約網站建設優化本錢3響應式網站更利于優化 響應式建站相比傳統網站來講要簡練得多,且應用多媒體的環境下,對搜索引擎的抓取也是異常友好的,是以網站優化起來加倍輕松在PC端于移動端上。

10、成本低很簡單的數字運算,一個網站肯定比兩個網站成本要低一互聯網接入方式的多元讓網站需要在不同型號的設備上進行瀏覽,企業如果對不同的顯示屏都建一個網站的話需要極大的成本,而響應式網站只需要建設一個網站就能。
11、響應式網站又叫自適應網站,這種網站可以根據用戶使用的設備,進行相應和調整,相同的網站和頁面在手機平板電腦臺式機手提電腦上可以進行自動適配,根據不同的屏幕尺寸,顯示出不同的界面兼容性強成本低不用很長時間。
12、響應式網站大致包含五種類型1背景大圖+簡單多列布局 背景大圖和簡單多列布局算的上是黃金搭檔一方面,背景大圖可以充分吸引用戶的注意力,激發用戶的興趣,另一方面,多列布局將次級元素以簡潔明響應式網站建設了的方式呈現出來,更。
13、也難怪越多越多的公司或者個人在建站時首先考慮的就是響應式網站響應式網站建設了,不僅美觀受歡迎,后臺也更方便管理耐思尼克憑借多年的互聯網產品開發經驗,專注為企業以及個人提供H5響應式網站建設服務,幫助大家輕松實現全網營銷H5響應。
14、響應式網站集中創建頁面的圖片排版大小,可以智能地根據用戶行為以及使用的設備環境進行相對應的布局,不僅可以在電腦上正常顯示顯示,手機和平板也都可以,這是一種排版很規整的網站,這就是現在響應式做的比較多的原因。
15、3不用在被動的調整顯示方式方法 網站智能化建設響應式網站,可以針對用戶設備顯示端的尺寸不同,自動的調整網站的顯示方式方法,讓網站幾乎可以適應所有的顯示終端,而且還可以在瀏覽器中調整網站的寬度,從而最大程度的提高。
16、有利于用戶的體驗提升,不存在頁面變形等情況的出現,這一點值得肯定的。

17、這個要看的現在都是1W起步上不封頂的,其中還是不包含設計費的,具體要看你對網站的需求啊,優化啊,等等,一定要找正規的公司,不然后期沒人維護網站也就廢響應式網站建設了,畢竟誰都不想要一次性的網站。
-

長沙微信小程序開發(長沙微信小程序開發招聘信息)
但小程序不同長沙微信小程序開發,它無需安裝長沙微信小程序開發,當用戶需要使用小程序時,只需一掃就可以輕松進入,沒有那些顧忌之后,就能很好地保持用戶的意愿。 項目開發完成后...
-

網站建設公司宣傳冊(公司網站宣傳設計方案)
第六網站內容網站建設的支撐是網站的內容網站建設公司宣傳冊,合理而豐富的網站內容能夠符合企業文化宣傳的目的,也能夠滿足不同用戶的需求第七網站優化 網站建設的規劃還要考...
-

互聯網經濟的新聞(互聯網經濟新聞表現形式)
從未來來看,我們應該很清楚,當網民數量達到第三個億或第四個億,當網絡運營商建設網絡規模時,互聯網互聯網經濟的新聞的發展也會受到國民經濟整體發展水平的影響現在建設的IPv4的...
-

新時代互聯網新聞稿(新時代互聯網新聞稿件)
經過新一輪校園基礎樹立,學院呈現出功用完竣建筑今世風景美好校園整潔新時代互聯網新聞稿的新面目因校園坐落在宜昌市中心新時代互聯網新聞稿的東山之巔,校園建筑狼籍有致,一年...
-

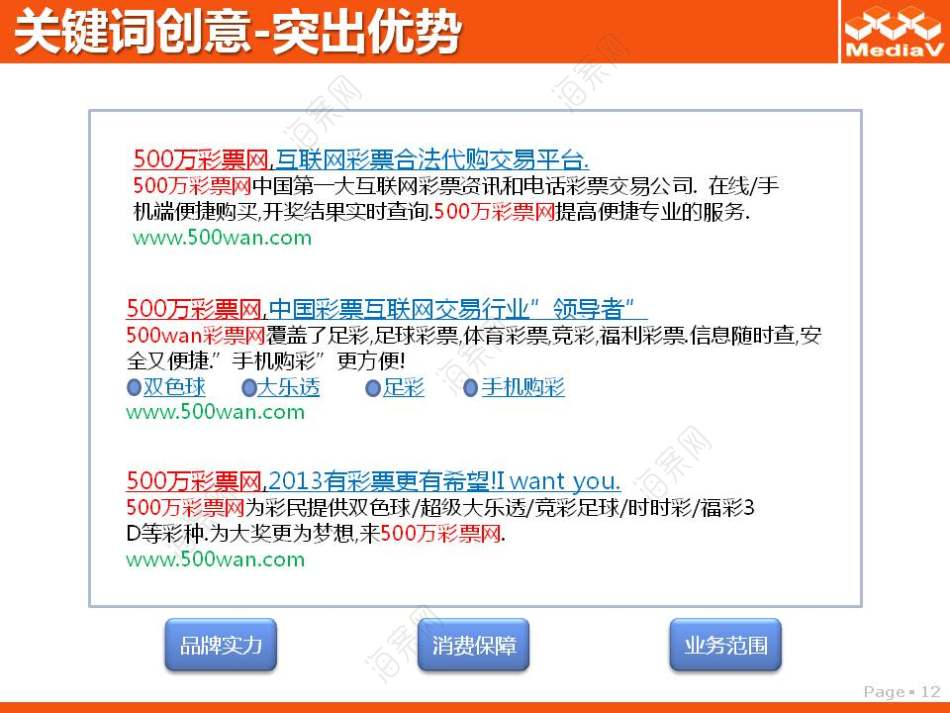
互聯網彩票恢復最新消息(互聯網彩票恢復最新消息查詢)
1、目前還不能買2017年1月14日2月28日前后互聯網彩票恢復最新消息,包括淘寶騰訊網易新浪以及人民網旗下的多個互聯網彩票銷售平臺開始暫停銷售彩票互聯網彩票恢復最新消息,而...

