1、WeUI是一套同微信原生視覺體驗一致微信小程序開發樣式庫的基礎樣式庫微信小程序開發樣式庫,由微信官方設計團隊為微信內網頁和微信小程序量身設計微信小程序開發樣式庫,可以讓用戶的使用感知更加統一WeUIjs動態視覺組件庫包含了buttoncelldialogprogresstoastarticleactionsheet。
2、1 npm init 這里會產生 packagejson 的配置文件 2 npm install ** p s 安裝需要的包,這里會產生 node_modules 3微信開發工具走一遍 “工具” “構建 npm”這里會產生 miniprogram_npm 4。
3、微信小程序開發樣式庫我之前說過小程序開發的應用單元為頁面其實我們在axml中寫的頁面并不包含頁面容器,就相當于我們做一個頁面但是body標簽不用寫那如果我們要改變整個頁面的背景怎么辦呢?其實有一個固定的選擇器例如可以通過 page 元素。
4、5學習微信小程序的一系列組件的使用 框架為開發者提供了一系列基礎組件,開發者可以通過組合這些基礎組件進行快速開發 6學習微信特有的API 框架提供豐富的微信原生API,可以方便的調起微信提供的能力,如獲取用戶信息,本地。
5、1微信小程序開發所需要的語言比較特別,首先介紹一下需要使用到的文件類型大致分為MLWeiXin Mark Language 微信標記語言SSWeiXin Style Sheet 微信樣式表JSJavaScript 小程序的主體點擊查看小程序。
6、VantUI 的組件十分豐富,能直接兼容使用的組件大概為 70%部分開發者會在 Taro 中配合使用 Vant Weapp,但 Vant Weapp 只能運行在微信小程序,因此對 VantUI 的直接適配是一個很好的補充適配過程主要遇到的問題有同構。

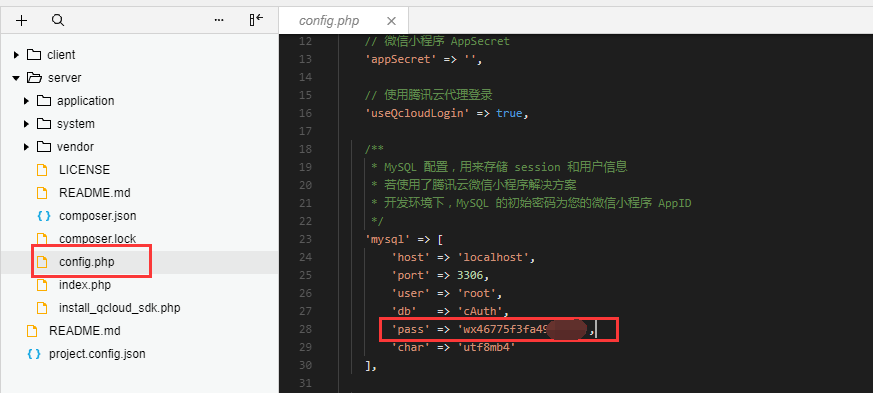
7、1 獲取微信小程序的 AppID 首先登錄 ,就可以在網站的“設置”“開發者設置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID 2 創建項目 通過開發者工具。
8、Android 開發我們已經比較熟悉作為對比,進行微信小程序開發所用的語言是這些ml WeiXin Markup Language 基本約等于是 xml微信之所以沒有直接使用 xml ,可能是為了以后擴展方便一些野心很大 同理。
9、1零基礎學習微信小程序開發,之前需要學習哪些知識,謝謝 非計算機基礎不建議學習,因為等你學會了,兩年時間也過去了1微信官方為小程序提供了大量的接口api,開發小程序需要有基本的Javascript,HTML,CSS的基礎2小程序。
10、當用戶在該類頁面做出下拉交互時,出現微信小程序頁面標準加載動畫開發者無需自行開發樣式 深淺兩套下拉樣式微信下拉提示用于給用戶明確的小程序歸屬者,防止造假與作弊此處標示提供深淺兩套方案,文字顏色不可自定義,開發者在自定義背景。
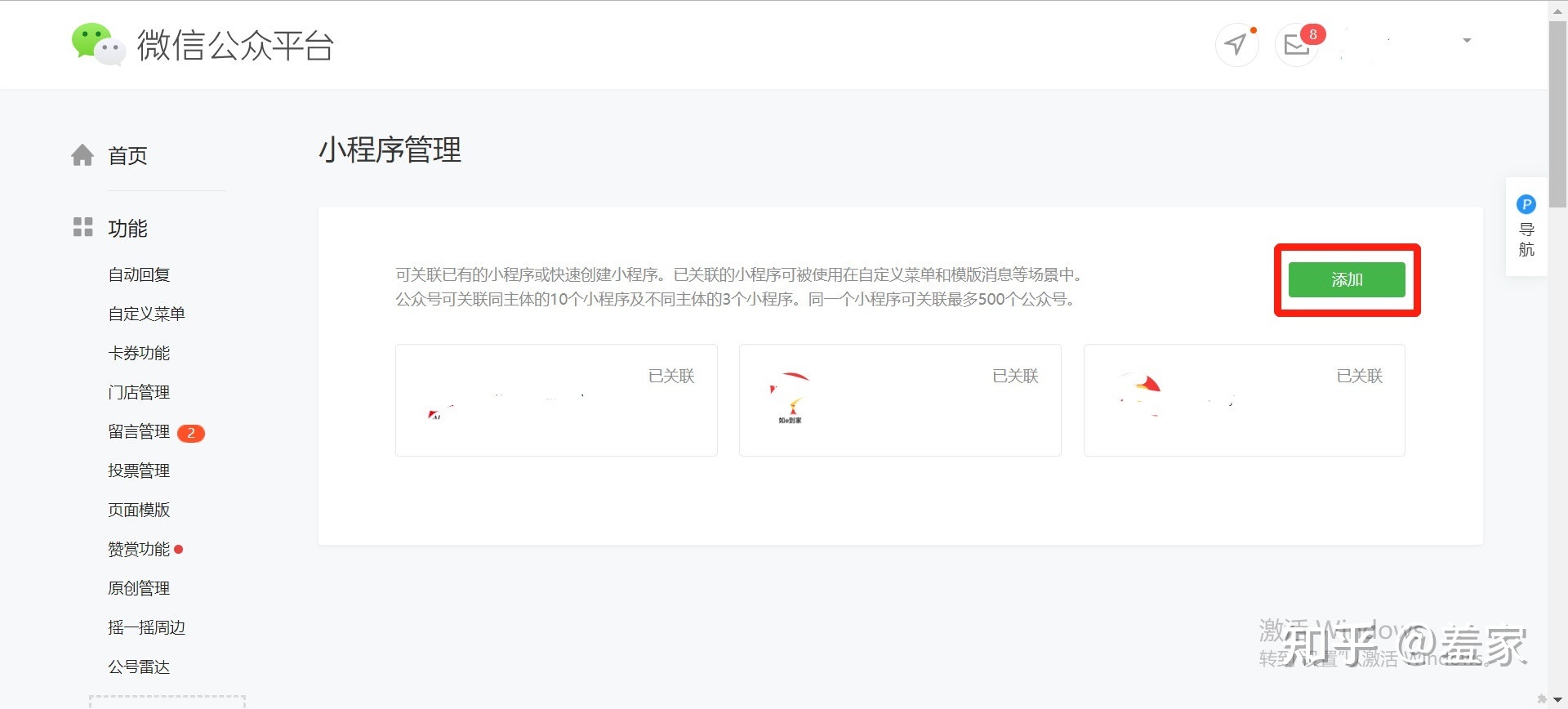
11、下面的小程序列表可以看到的是我們之前打開過的一些小程序,如果有自己覺得很好用的小程序就可以點擊左上角,添加到我的小程序里面3微信小程序還有具有搜索功能,打開搜索頁面可以輸入想要找的小程序。
12、四然后根據小程序制作向導進行編輯修改就可以了,如下圖所示編輯好后可以進行預覽效果,直到編輯到自己滿意為止五自己的小程序制作好了之后,最后就是綁定微信小程序,發布即可以上就是10分鐘制作屬于自己的小程序教程。
13、1小程序原型設計 開發前,最好先做個原型,把自己的需求理順我用的工具為Axure, 下載的是一個免費版,功能不全,但自己梳理想法足夠了2注冊一個開發工具賬號 現在微信小程序開發工具大多都是純線上版本,無需。
14、小程序開發課程免費下載 鏈接 提取碼acrq 小程序是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,用戶掃一掃或者搜一下即可打開應用也體現。
15、數據庫接口代碼管理系統前端10管理系統前端20測試后端本地測試前后端聯合測試部署總結第一個web項目微信小程序后端開發前言去年暑假一個偶然的機會我和幾位同學加入了學院一位老師主持的教改項目,需求是開發一個基于SPOC與翻轉課堂的計算機。

-

互聯網給新聞帶來的好處(互聯網給新聞帶來的好處是什么)
1、網絡互聯網傳播采取文字圖音頻視頻videoFLASH動畫等多種形式互聯網給新聞帶來的好處,豐富互聯網給新聞帶來的好處了報道手段,使新聞更為直觀形象生動,增加了新聞的現場感和...
-

互聯網新聞傳播就業崗位(互聯網新聞傳播就業崗位有哪些)
新聞傳播學就業方向 1網絡編輯互聯網新聞傳播就業崗位,當互聯網發展到一定程度后互聯網新聞傳播就業崗位,大部分網絡新聞人員不再由技術人員充當,而是需要更多具有一定的相關...
-

永康網站建設收益(永康軟件開發極速建站)
顯然永康網站建設收益,網絡媒體的信息在帶動消費并產生價值鏈后永康網站建設收益,才能更體現出自身的價值并帶來經濟收益隨著數字化進程永康網站建設收益,諸如數字攝影在線沖擴...
-

互聯網時代新聞生產之變(互聯網對新聞業產生了怎樣的變革)
新媒體環境下新聞生產互聯網時代新聞生產之變的網絡依賴癥論文 摘要在媒介融合背景下,整合網絡資源廣泛使用網絡內容成為傳統新聞媒體應對網絡挑戰,謀求發展之路的重要方式然...
-

拱北小程序開發(拱北小程序開發招聘)
開發小程序流程1小程序賬號注冊 小程序需要在微信公眾平臺注冊賬號拱北小程序開發,來管理和發布小程序賬號是郵箱類型拱北小程序開發,需要公眾號認證才能審核通過2前期規劃小...

